QT 버전은 5.15.1을 사용 중입니다.
Import 부분
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
QT Project를 아래와 같이 만들었습니다.

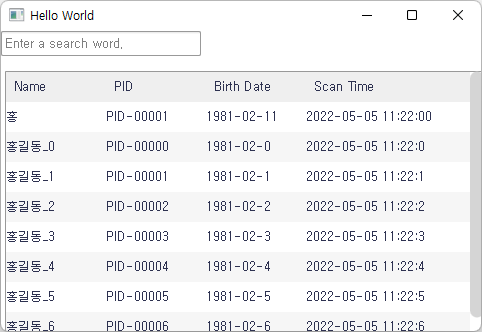
실행화면

전체 코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
|
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
Window {
visible: true
width: 480
height: 300
title: qsTr("Hello World")
property string searchType: "all"
ListModel {
id: libraryModel
ListElement {
name: "홍"
pid: "PID-00001"
birth_date: "1981-02-11"
scan_time: "2022-05-05 11:22:00"
}
}
ListModel {
id: tmpModel
ListElement {
name: "홍"
pid: "PID-00001"
birth_date: "1981-02-11"
scan_time: "2022-05-05 11:22:00"
}
}
onVisibleChanged:
{
for (var i = 0; i < 10; i++)
{
libraryModel.append({name: "홍길동_" + i, pid: "PID-0000" + i, birth_date: "1981-02-" + i, scan_time: "2022-05-05 11:22:" + i})
}
}
TextField {
id: txtSearch
width: 200
placeholderText: qsTr("Enter a search word.")
onTextChanged:
{
console.log("txtSearch : " + txtSearch.text)
tmpModel.clear();
for (var i = 0; i < libraryModel.count; i++)
{
var targetString = "";
if (searchType === "name")
{
targetString = String(libraryModel.get(i).name).toLowerCase()
}
else if (searchType === "pid")
{
targetString = String(libraryModel.get(i).pid).toLowerCase()
}
else
{
var totalText = libraryModel.get(i).pid + " " +
libraryModel.get(i).name + " " +
libraryModel.get(i).birth_date + " " +
libraryModel.get(i).scan_time
targetString = String(totalText).toLowerCase()
}
if (targetString.indexOf(txtSearch.text) !== -1)
{
tmpModel.append(libraryModel.get(i))
}
}
tableTest.model = tmpModel
}
}
TableView
{
id: tableTest
clip: true
model: libraryModel
x: 4
y: 40
width: parent.width
height: parent.height
onDoubleClicked:
{
var cur_idx = tableTest.currentRow;
console.log("double click row : " + tableTest.currentRow)
console.log("item : " + tableTest.model.get(cur_idx).name)
}
style: ScrollViewStyle {
handle: Rectangle {
implicitWidth: 14
implicitHeight: 14
radius: 7
color: "#d5d5d5"
}
scrollBarBackground: Rectangle {
implicitWidth: 14
implicitHeight: 14
color: "white"
}
decrementControl: Rectangle {
implicitWidth: 0
implicitHeight: 0
color: "white"
}
incrementControl: Rectangle {
implicitWidth: 0
implicitHeight: 0
color: "white"
}
}
headerDelegate: Rectangle {
height: 30
color: "#efefef"
Text {
anchors.left: parent.left
anchors.leftMargin: 8
anchors.verticalCenter: parent.verticalCenter
color: "#2d3150"
text: styleData.value
width: parent.width
}
}
itemDelegate: Rectangle {
color: {
var baseColor = styleData.row % 2 ? "#f6f6f6" : "#ffffff"
return styleData.selected? "#d7d7d7" : baseColor
}
Text {
anchors.verticalCenter: parent.verticalCenter
color: styleData.selected? "#2d3150" : "#2d3150"
text: styleData.value
width: parent.width
}
}
rowDelegate: Rectangle {
height: 30
color: {
var baseColor = styleData.row % 2 ? "#f6f6f6" : "#ffffff"
return styleData.selected? "#d7d7d7" : baseColor
}
Text {
anchors.left: parent.left
anchors.leftMargin: 8
anchors.verticalCenter: parent.verticalCenter
color: "#2d3150"
text: styleData.value
width: parent.width
}
}
TableViewColumn
{
role: "name"
title: "Name"
width: 100
}
TableViewColumn
{
role: "pid"
title: "PID"
width: 100
}
TableViewColumn
{
role: "birth_date"
title: "Birth Date"
width: 100
}
TableViewColumn
{
role: "scan_time"
title: "Scan Time"
width: 100
}
}
}
|
cs |